はじめに ネクストモードの南です。 ネクストモードではZapierを社内の業務効率化に役立てています。...
HubSpotのブログの書き方Tips
はじめに
ネクストモードの南です。
ネクストモードでは契約管理やカスタマーサクセス活動にHubSpotを活用しています。
また、こちらのネクストモードブログもHubSpotが基盤となっていまして、昨年の開設以来活発に情報発信をしています。
今回は小ネタですが、HubSpotのブログを書く時に知っておいたほうが便利なTipsをいくつか紹介していきたいと思います。
今まで書いた記事の中でも触れてたりしますが、こちらで整理していきます。
編集画面でブロックを表示させる
HubSpotのブログはビジュアルエディタで編集します。
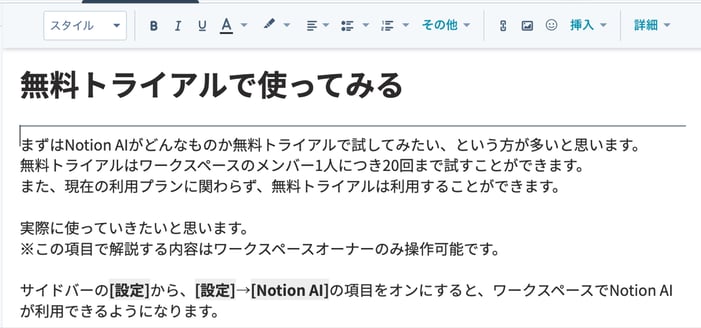
編集画面が実際のWebページとほぼ同じ表示となるため視覚的にはわかりやすいのですが、デフォルトの表示だとHTMLの要素が見えず、細かい調整がしにくいです。
- デフォルトの表示

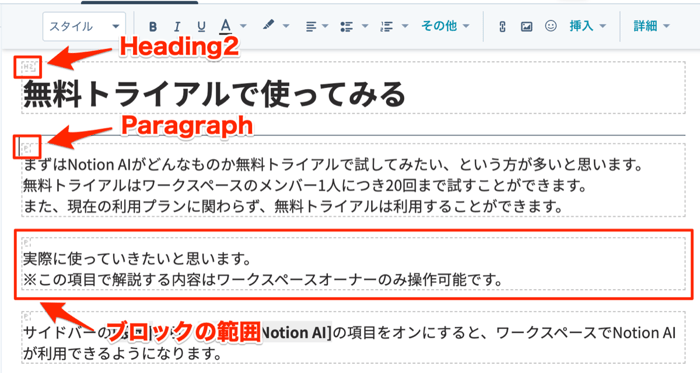
そこで、ブロックを表示させるとHTMLの要素がわかりやすくなります。
パッと見でブロックの種類や範囲が確認できるようになるため、想定通りの構成になっているかわかりやすくなります。
- ブロックを表示

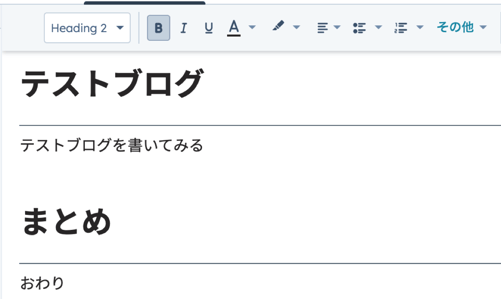
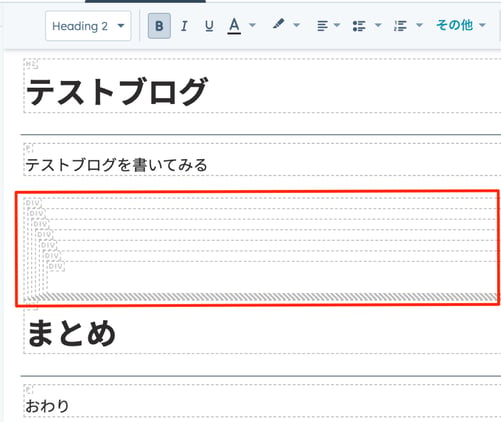
また、デフォルトの表示のままで編集を進めていると、編集の過程で生じた余計なブロックが残ってしまうようなことがあります。(削除したつもりのブロックなど)
ブロックを表示させたほうがチェックがしやすく、こうした見落としなども生じにくいです。
- 一見問題なさそうでも

- ブロックを表示させると不要なブロックが紛れ込んでいる

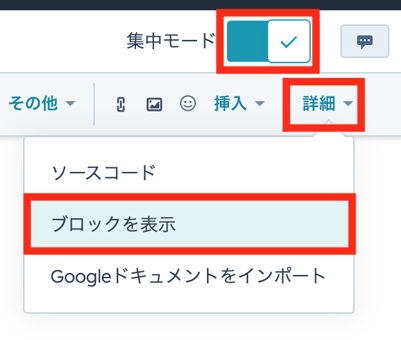
ブロックの表示のさせ方ですが、HubSpotで対象のブログを開いたら、画面右上にある[集中モード]をクリックしてオンにし、[詳細]のプルダウンからから[ブロックを表示]をクリックすればOKです。

プレビュー
プレビュー機能で実際に公開された時の表示を確認することができます。
編集画面でおおよその表示はイメージできますが、埋め込みコードなどは編集画面で表示できないケースがあります。
プレビューで確認しておけば、実際の表示をチェックしながら編集を進めることができます。
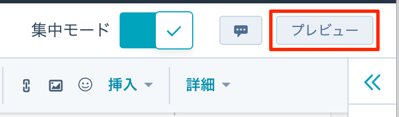
- 編集画面右上の[プレビュー]をクリック

- プレビュー画面が表示される

また、デスクトップ端末の画面だけでなく、タブレットとモバイル端末での表示も再現することができます。
公開前にデバイスによって見にくいようなことが無いかチェックできると、より良いコンテンツになると思います。
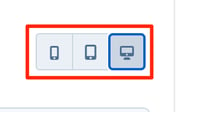
- プレビュー画面右上のアイコンで表示を指定

- タブレットの表示

- モバイルの表示

Moreタグ
WordPressで言うところのMoreタグを使うことができます。
ブログの一覧ページなどで記事が表示される際に、記事のどこまでを抜粋して表示させるか指定することができます。
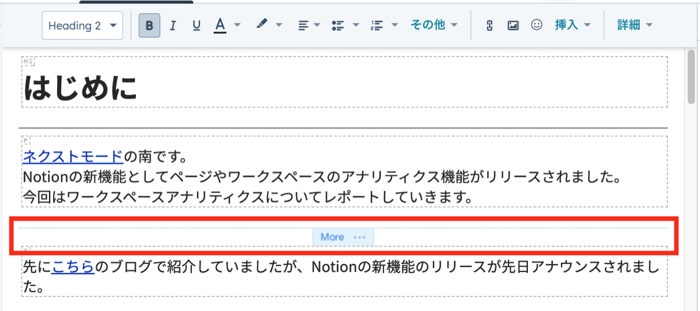
- 編集画面
抜粋させたい部分の終わりにMoreタグを配置する
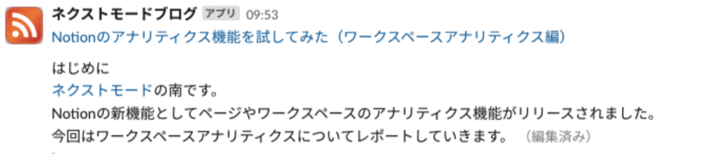
- 表示の例
Moreタグの位置まで抜粋して表示される
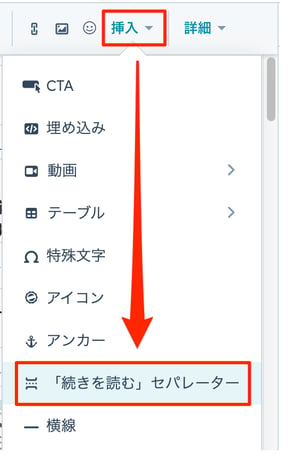
Moreタグを挿入したい箇所にカーソルを移動させ、[挿入]のプルダウンから[「続きを読む」セパレーター]をクリックすると、Moreタグが配置されます。

まとめ
小ネタですが、HubSpotのブログの書き方についてTipsを紹介させていただきました。
今後も何か見つけたら展開をしていきたいと思います。


