はじめに
こんにちは、 ネクストモード株式会社 のSaaSおじさん久住です
ネクストモードではID統合管理(IDaaS)のOktaを利用して各SaaSへのシングル・サインオンやプロビジョニングの一元管理をしています
今回は僕自身も実際に使う機会がなかったけれど、結構便利なのでは?!というOktaのイベントフックを紹介します
何が嬉しいの?
イベントフックはOkta Workflowsのイベントが対応していないOktaのイベントにも対応しているのでWorkflowsで対応できないイベントをイベントフックでカバーすることができます
例えばRemove assigned application from group(グループからアプリの割当を解除)というイベントはイベントフックにはありますが、Workflowsにはありません(2023/7/19時点)
また、Oktaのイベントフックをトリガーに外部のSaaSのワークフローを実行することができます
Okta Workflowsで実装することもできるけど実装済みのワークフローにWebhookで渡すだけでいいというケースもあるかと思いますので、そういう場合は便利です
設定手順
まずはOkta管理画面のWorkflowsコンソールからOkta Workflowsを作成します
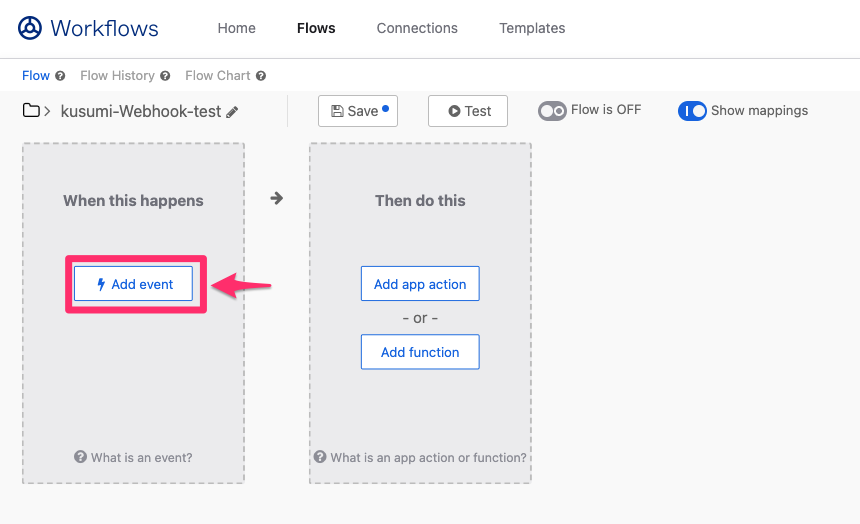
Flowを作成し、Add eventをクリックします

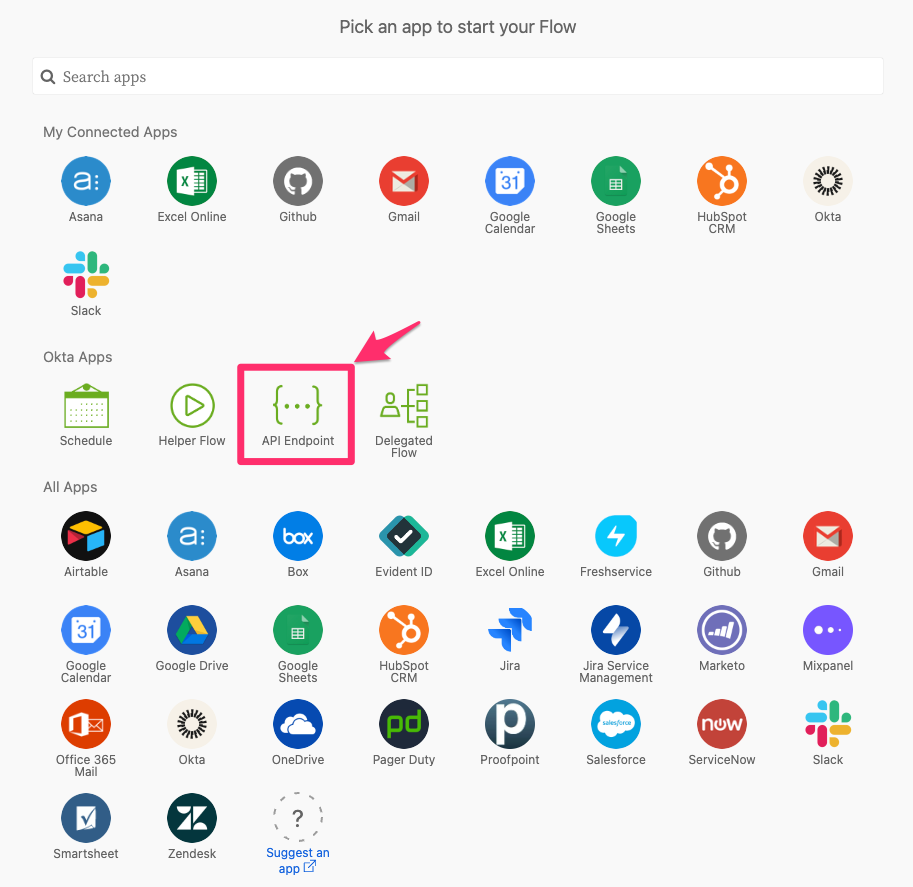
Okta AppsのAPI Endpointを選択します

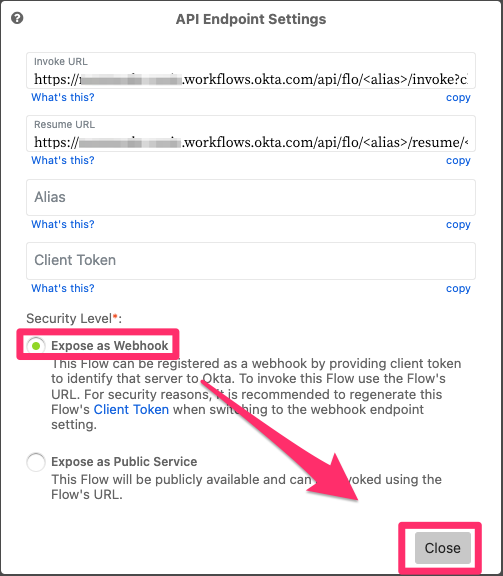
Security LevelをExpose as Webhookに設定し、Closeします
AliasやClient TokenはWorkflowsを保存すると自動的に設定されますので今は気にせずいきましょう

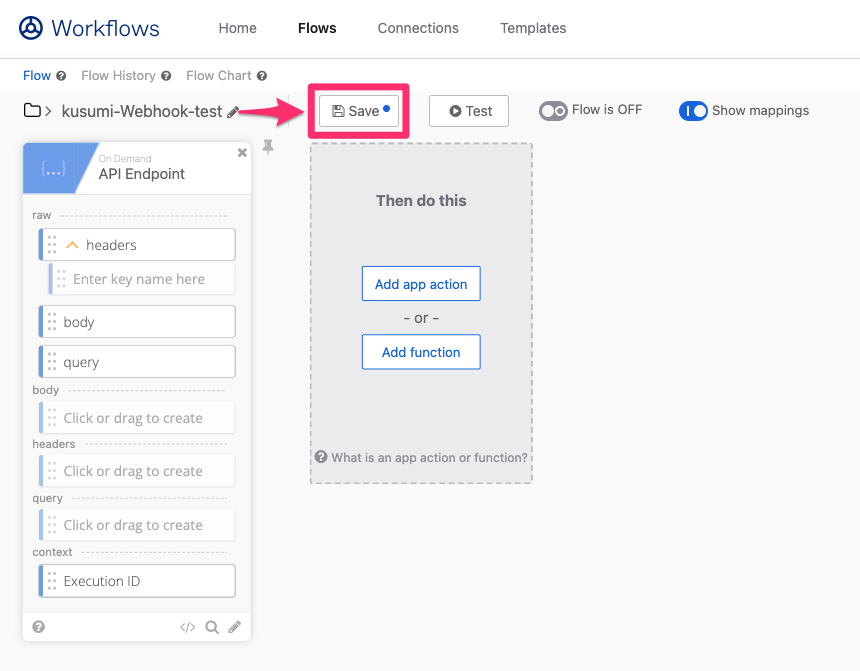
任意の名前を設定し、Saveをクリックします

API Endpointカードの下のEndpoint Settingsをクリックし、設定を確認します
Webhookに必要なのはInvoke URLのみなので、Invoke URLのみcopyして控えておきましょう

次にWebhookの設定に移ります
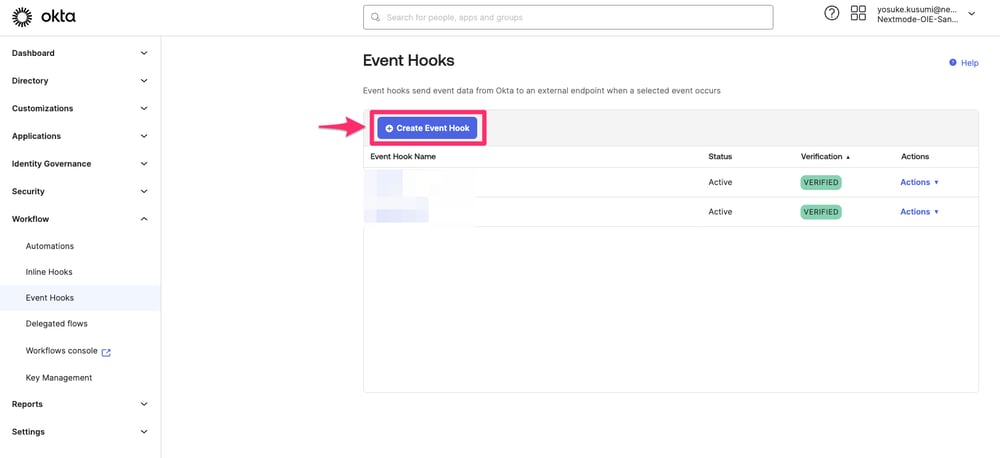
Workflow → Event HooksからCreate Event Hookをクリックします

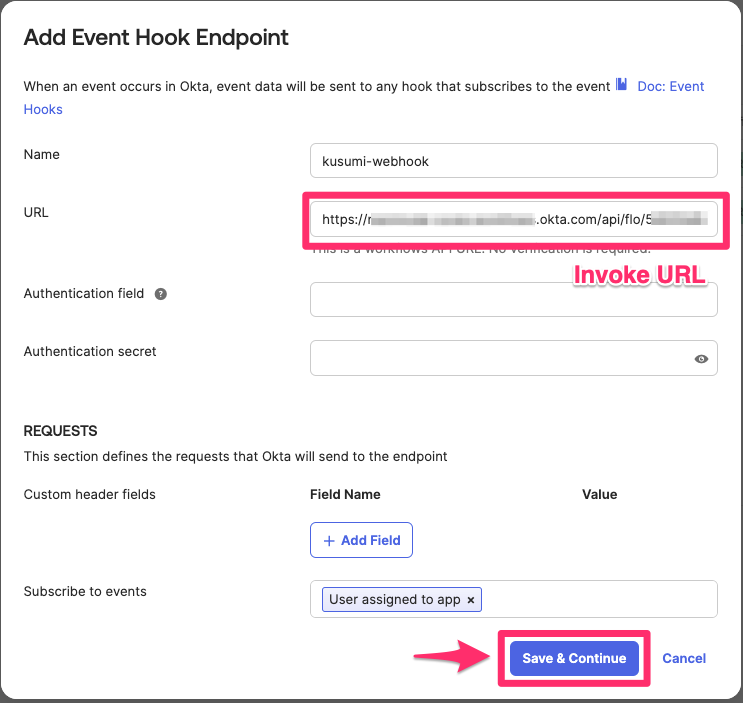
任意の名前を設定し、先程控えたInvoke URLを設定し、Webhookのイベントを設定します
今回はUser assigned to appを設定しました
Save & ContinueをクリックしてPreview画面に移ります

PreviewではEvent Hookで送られるリクエスト内容がJSON形式で確認することができます

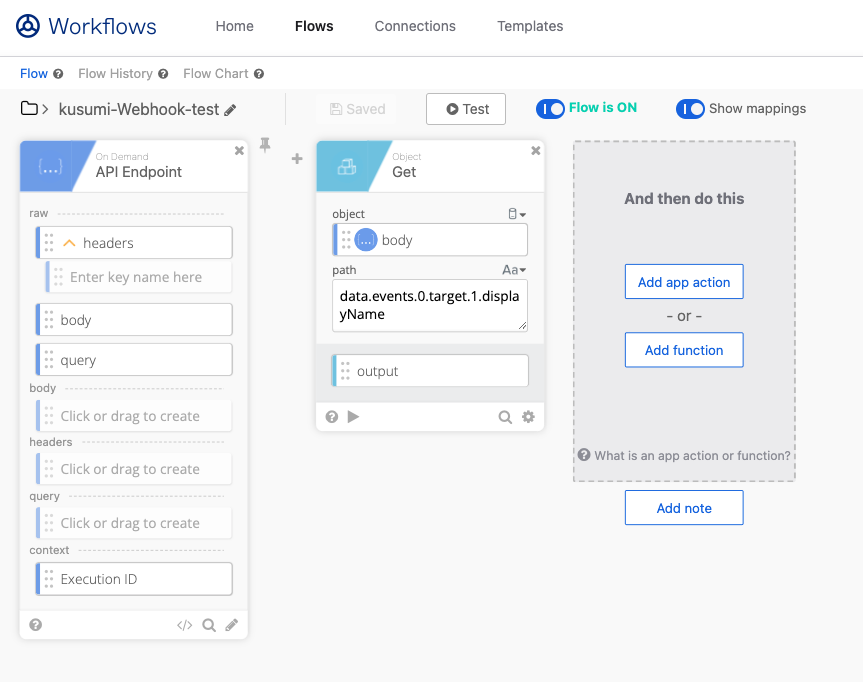
最後にWorkflows側でWebhookで送られたリクエストからアサインされたアプリの名前(DisplayName)を取得する簡単なActionを設定してみます
※pathの記載方法の詳細は下記をご参照ください

任意のOktaユーザーにアプリケーションをアサインして、WorkflowsのHistoryを見るとアサインされたアプリケーション名がOutputに表示されていることが確認できました!

最後に
今回はイベントフックの挙動を確認するだけの小ネタ的な記事でしたがイベントフックにある様々なイベントリクエストを外部サービスにWebhookとして送ることでOktaに閉じずにより柔軟に連携ができそうです
是非お試しください!

