はじめに こんにちは、 ネクストモード株式会社 のますこです。今回Oktaneに初参加勢ですのでお手柔らかにお願いします。...
【Okta】SmartHRとOktaをOkta Workflowsでスマートに連携してみた
はじめに
こんにちは、 ネクストモード株式会社 のSaaSおじさん久住です
ネクストモードではID統合管理(IDaaS)のOktaを利用して各SaaSへのシングル・サインオンやプロビジョニングの一元管理をしています
今回は人事労務SaaSのSmartHRとOktaの社員情報の同期をOkta Workflowsを利用してスマートに実施する方法をご紹介します
※ 2023年5月25日追記
昨日のOkta City Tour Tokyo 2023にてSmartHRのOkta Workflowsコネクターが発表されました!
早速検証もしていますので、こちらも是非御覧ください!
OktaとSmartHRの連携
2022年3月にOkta Integration Network(OIN)にSmartHRが登録され、OktaとSmartHR間でのSCIMでのユーザープロビジョニングが実現できるようになりました
また、2022年5月にはSCIM連携により同期可能な属性が3つ(雇用形態、役職、部署情報)増えたことで、より細やかな属性同期が可能となっています
現状のOINでの課題
OINでのユーザー同期で「やったぜ!」と思ってましたが、SCIM連携で同期できる属性がまだ少なく、SmartHRの属性をすべて同期することができないのでSCIM連携のみでは足りない部分が多くあります
そんなときにOkta Workflowsの出番です!
SmartHRはSmartHR側で情報が更新された際にWebhookで指定されたURLに通知することができますので、Okta Workflowsを利用してシームレスにユーザー情報を同期します
Okta Workflowsとは
Okta Workflowsは何らかのイベント(トリガー)を元にタスクを実行することができる自動化機能(IPaaS)で、Oktaを利用すると無償で5フローまで利用できます
複雑なコーディングを必要とせず、GUIベースで直感的に操作ができるため、設定も慣れてしまえばとても楽に進めることができます
詳細についてはOkta社の「はじめてのOkta Workflwosシリーズ」がわかりやすいので、是非御覧ください
Okta Workflows:Webhook用のAPI Endpoint設定
Okta管理画面からWorkflow → Workflows consoleをクリックし、Workflows consoleに遷移します
Workflows consoleにてFlowsからNew Flowをクリックし、フローの作成を開始します

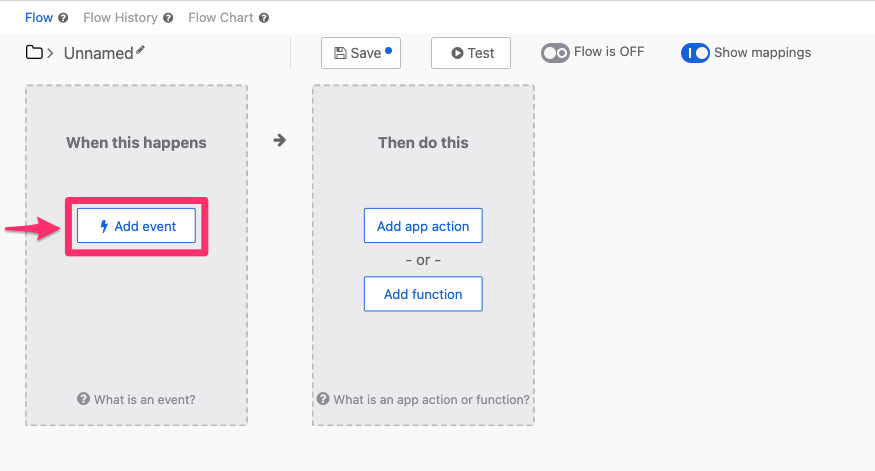
まずはトリガーとなるイベントの設定のため、Add eventをクリックします

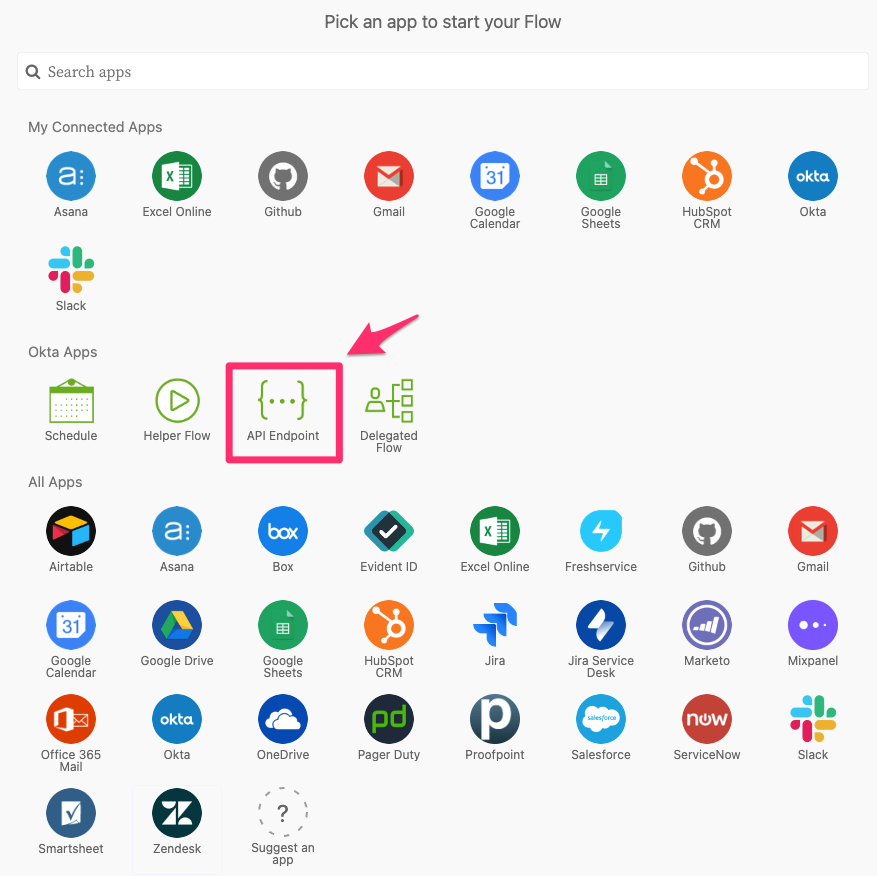
Webhookの通知を受け取る場合は、API Endpointを選択します

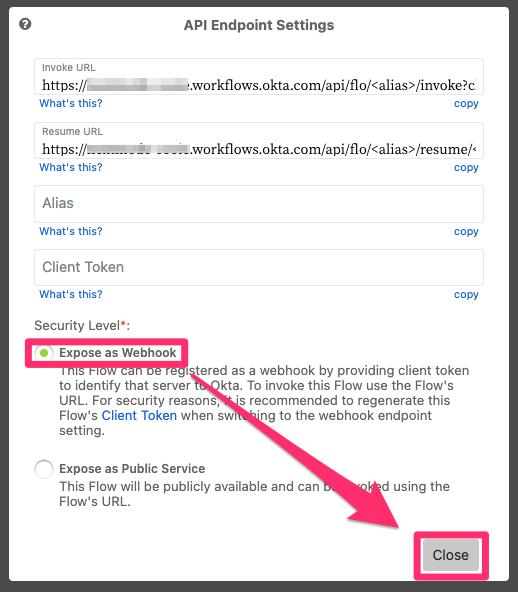
Security LevelをExpose as WebhookとすることでWebhook用のEndpointにすることができます

フローが保存されていない状態ではInvoke URLやClient Tokenは発行されていないので一度フローを保存しましょう
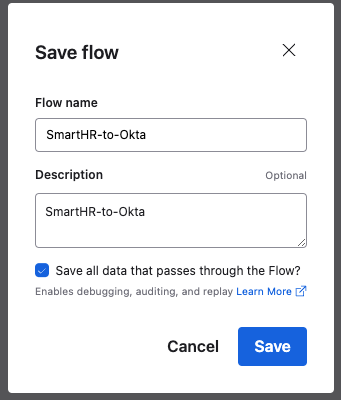
Flow name(フロー名)、Description(説明)とデバッグ用のデータを保存するにチェックを入れます

フローを保存するとAPI Endpoint Settingsから①Invoke URLと②Client Tokenが確認できるようになるので、SmartHR側に入力するために控えておきます

SmartHR:Webhook登録設定
Webhook用のURLとTokenが生成できたので、SmartHR側でWebhookを作成します
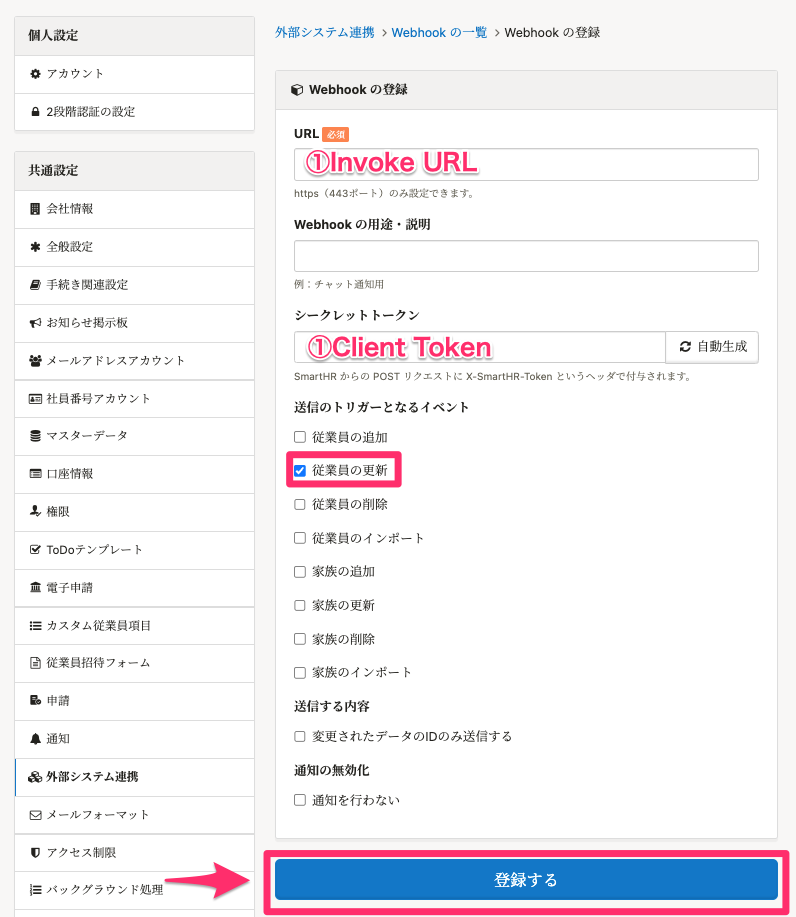
SmartHRの共通設定 → 外部システム連携 → API連携 からWebhookをクリックします

URLにOktaで生成された①Invoke URL、シークレットトークンに②Client Tokenを入力し、送信のトリガーとなるイベントを従業員の更新として登録するをクリックします

これでSmartHR側の設定は完了です
Okta Workflows:Oktaユーザー更新設定
次に先程作成したOkta Workflowsのフローに戻り、Webhookで取得した更新情報を元に対象のOktaユーザーの属性を更新する設定をしていきます
フローは下記のような流れとなります
- WebhookでSmartHRの更新情報を受け取る
- SmartHRの更新ユーザー情報とOktaユーザーを照合
- 更新対象のOktaユーザーの対象の属性をアップデート
まずSmartHRの更新情報がどのような形式で受け取るか確認してみましょう
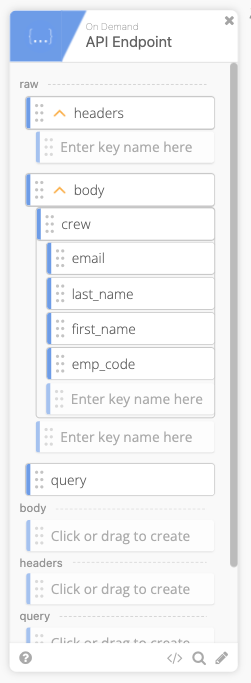
SmartHRのAPIリファレンスを参照するとCrewオブジェクトの中にemail, lastname, first_name, emp_codeなどが含まれて渡されることが分かります
まずはイベントのAPI Endpointのbodyにobject型でcrewを追加し、その配下にstring型で必要な属性を追加します
SmartHRでカスタム従業員項目を利用していて、Oktaに同期したい場合はcustom_fieldsというオブジェクトをcrewオブジェクトの中に配置する必要があります

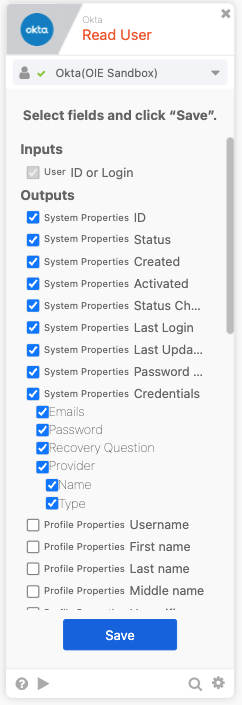
次にOktaユーザーとの照合をするために、OktaアプリのRead Userというカードを追加します
InputsはUser ID or Loginで通常はEmailアドレスです
Outputsでチェック欄がありますが、次のアクションで利用する項目を画面上に表示するものです
今回はSystem Properties IDしか使いませんが一旦デフォルトのままでいきましょう

次にOktaユーザーの対象の属性をアップデートするアクションを作成します
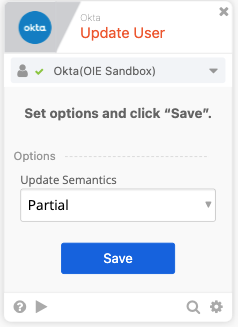
OktaアプリのUpdate Userというカードを追加します
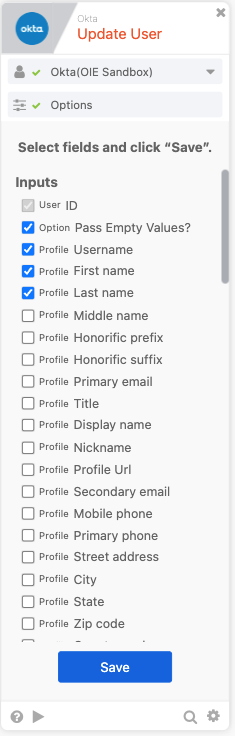
Update SemanticsはPartialにすると入力されたフィールドのみ更新されるため、Partialにします

Saveを押すとRead Userと同じようにInputs, Outputsの設定となるので、今回はInputsにて更新する必要があるフィールドをチェックします

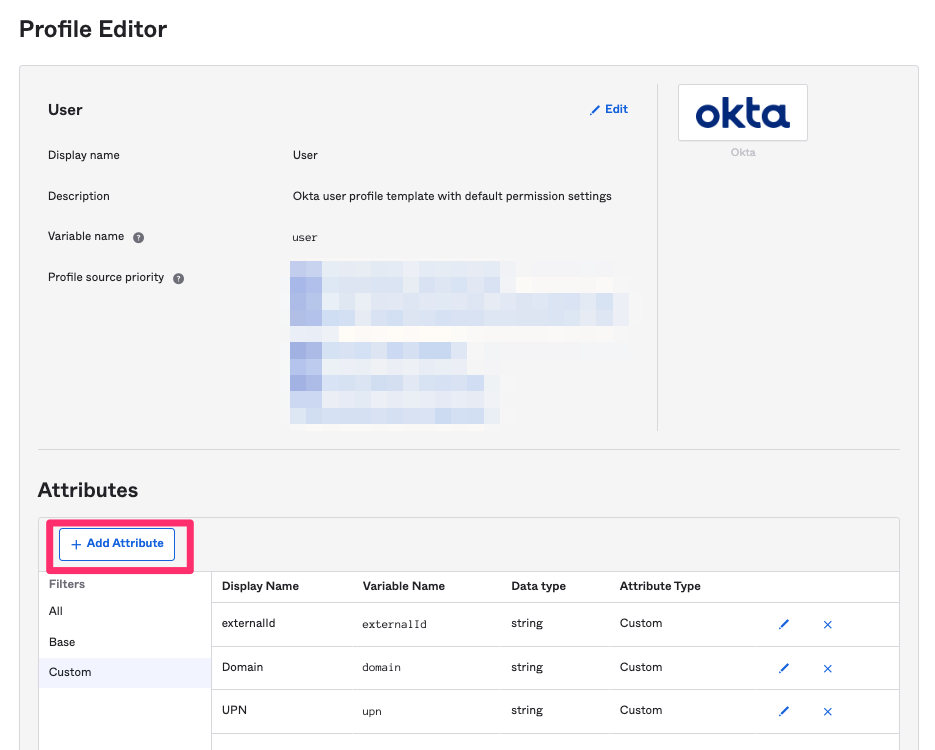
Oktaユーザー側に更新させたいフィールドがない場合はUniversal Direcotryの機能のカスタムフィールドを利用して、Attributeを追加することで柔軟なプロファイル構成をとることが可能です

フィールドのマッピング
カードの作成が完了したので、それぞれのフィールドをドラッグ・アンド・ドロップでマッピングしていきます
今回はOktaユーザーのemail、姓、名、社員番号を更新してみたいと思います
API Endpointカード、およびOkta Read Userカードの属性をそれぞれ下記の通りマッピングしていきます
- [API Endpoint] email →[Okta Read User] ID or Login
- [API Endpoint] email → [Okta Update User] Username
- [API Endpoint] last_name → [Okta Update User] Last name
- [API Endpoint] first_name → [Okta Update User] First name
- [API Endpoint] emp_code → [Okta Update User] Employee number

- [Okta Read User] ID → [Okta Update User] ID

以上ですべての設定が完了です!
やってみた
それでは早速試してみましょう
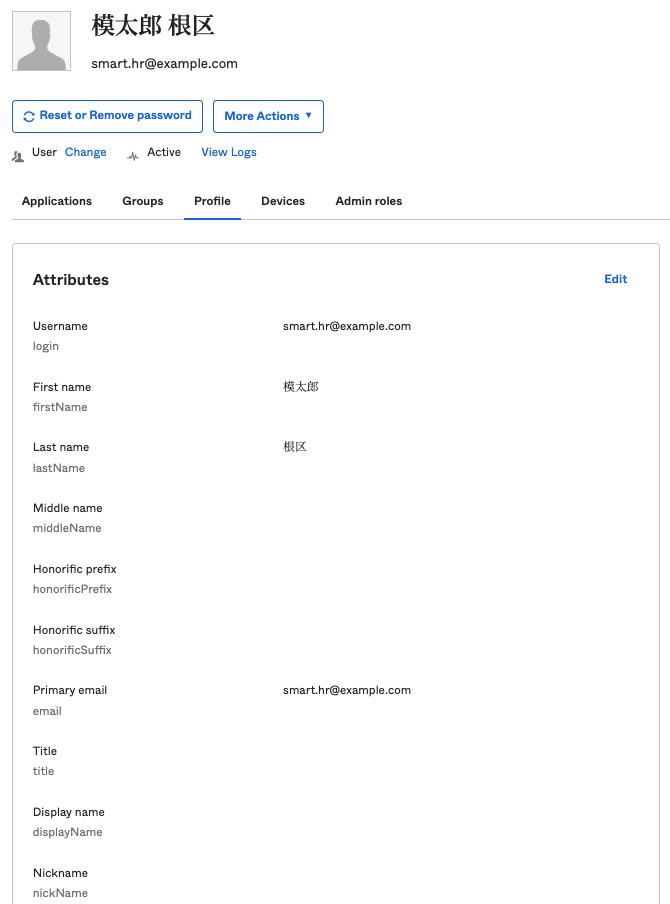
対象のOktaユーザーは根区模太郎さんで、今回は苗字を変更してみます

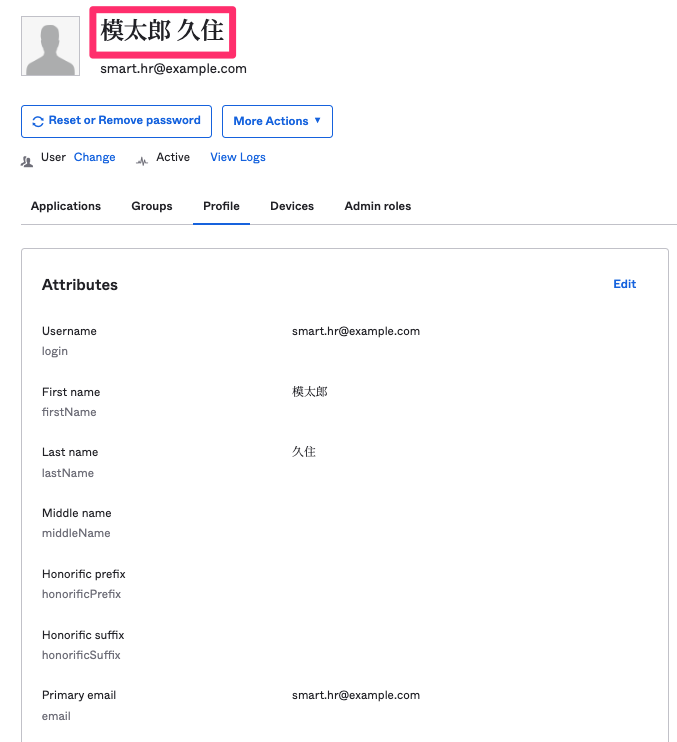
SmartHR側で苗字を根区から久住に変更しました

するとOktaユーザーはすぐに久住模太郎に変わりました

Okta WorkflowsのFlow HistoryでもFlowが問題なく動作してSuccessとなっていることが確認できます

最後に
OktaとSmartHRの連携をOkta Workflowsを利用してSCIMでは対応していない属性まで同期する方法をご紹介しました
Workflowsは初めてだと見方が難しいと感じることもあるかもしれないですが、かゆいところに手が届く素晴らしいサービスだと今回改めて実感しました
SmartHRだけでなく、APIに対応しているアプリケーションとの連携に応用が可能なので、是非使ってみてはいかがでしょうか






.png?width=50&name=95a02ab47cca4cbb678427922c962e63%20(1).png)