はじめに ネクストモードの南です。 先日ベータ版としてリリースされたNotion AI コネクターがGitHubと連携できるようになりました。 早速試してみましたのでレポートしていきたいと思います。
GitHub Gistを使ってHubSpotのブログにコードを表示させる
はじめに
ネクストモードの南です。
ネクストモードでは契約管理やカスタマーサクセス活動にHubSpotを活用しています。
また、こちらのネクストモードブログもHubSpotが基盤となっています。
おかげさまでネクストモードブログでは活発に情報発信をさせていただいていますが、技術系のブログを書く際にコードの表示について工夫をした件がありましたので、こちらで紹介したいと思います。
やりたかったこと
技術系のブログを書いているとコードの紹介をしたいケースがありますが、HubSpotのブログ機能ではシンタックスハイライトをサポートしていません。
それでも書けなくはないですが、複雑なコマンドや複数行のコードだとちょっとつらさがあります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p>hogehoge</p>
</body>
</html>

やったこと
そこで、GitHubのサービスであるGistを使ってコードを表示させることにしました。
GistはGitHubのサービスで、ソースコードを1ファイル単位からGitで管理し、公開することができます。
また、外部のWebサイトへ埋め込むことができ、GitHubと同様のシンタックスハイライトを使ってコードを表示させることができます。
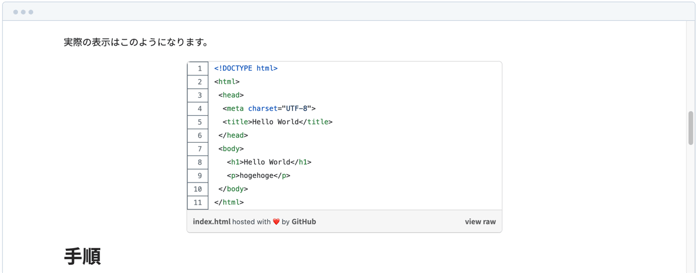
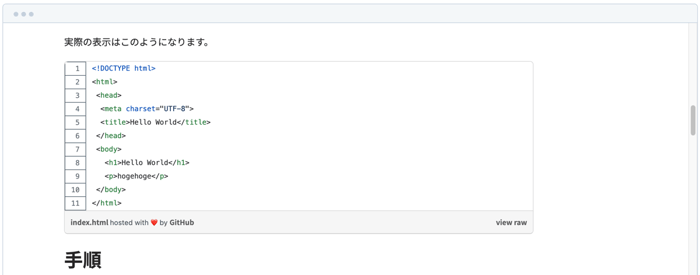
実際の表示はこのようになります。
手順
ここからは設定手順を紹介していきます。
まずはGistでのコード登録から始めていきます。
こちらの手順については以下の公式のドキュメントでも紹介されているので、ご参考ください。
また、前提としてGitHubのアカウントが必要となりますので、アカウントをお持ちでない方は事前に作成をお願いします。
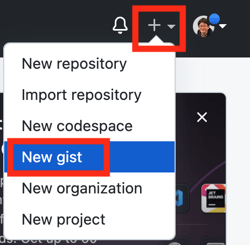
まず、GitHubにログインしたら、自分のアイコンの横にある[+]をクリックして、[New gist]をクリックします。

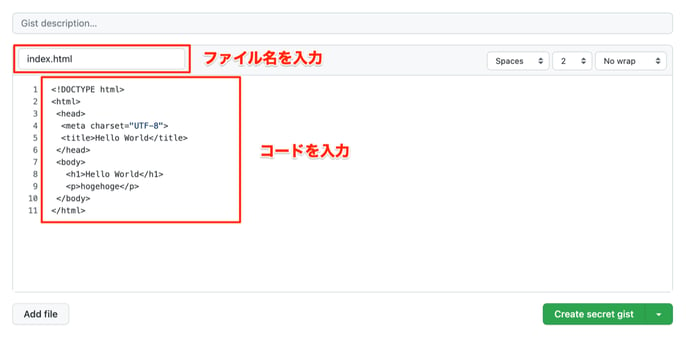
Gistのコード入力画面が開きます。
ファイル名の入力フィールドに拡張子つきでファイル名を入力し、コードの入力フィールドにコードを記述します。

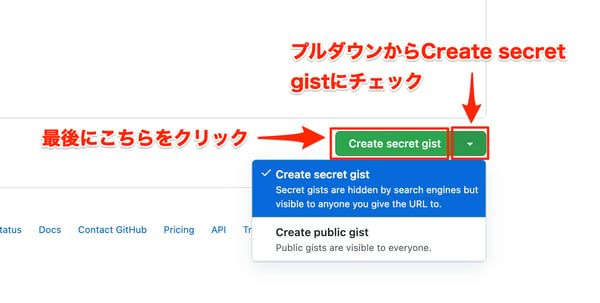
入力が終わったら、右下の[▽]ボタンから[Create secret gist]にチェックを入れ、[Create secret gist]をクリックします。
なお、作成するのはsecret gistとなりますが、secretといってもURLを知っていれば誰でもコードを参照することができてしまいますのでご認識ください。
(ブログで公開することが前提なので問題ない想定ですが)

Gistが作成されました。
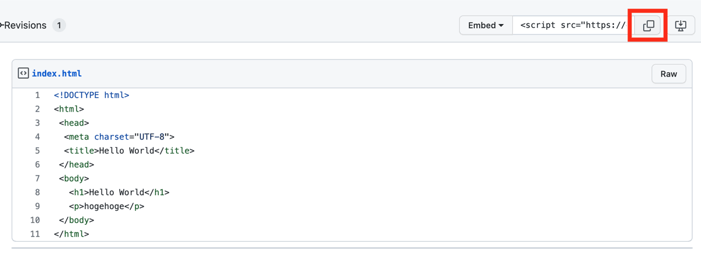
右上のフィールドに外部組み込み用のスクリプトタグのコードが表示されます。
コードの横のコピーボタンをクリックして、コピーしておきます。

続いて、作成したGistをHubSpotのブログに埋め込んでいきます。
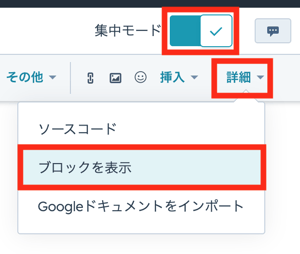
まず、HubSpotで対象のブログを開いたら、画面右上にある[集中モード]をクリックしてオンにし、[詳細]のプルダウンからから[ブロックを表示]をクリックすると、ブロックが表示されるようになりこの後の作業がしやすいです。

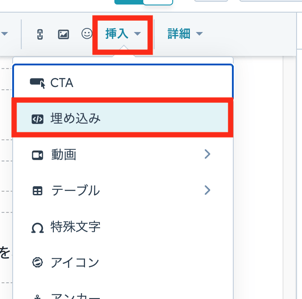
続いて、[挿入]をクリックして、プルダウンから[埋め込み]をクリックします。

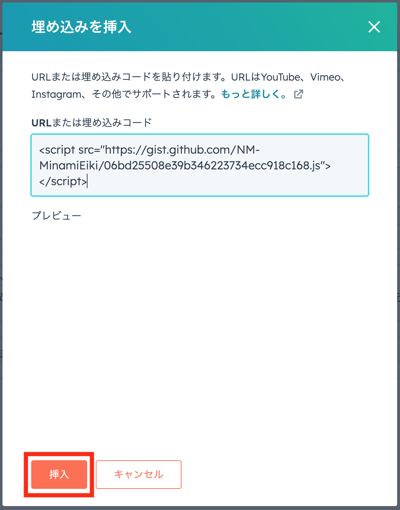
「埋め込みを挿入」の画面で、先ほどコピーしておいたGistのスクリプトコードを入力フィールドにペーストし、[挿入]をクリックします。

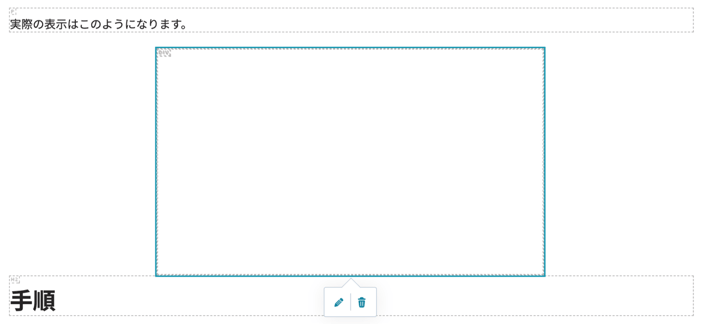
すると、こんな感じで何も表示されないブロックが挿入されました。

編集画面では表示されませんが、右上の[プレビュー]をクリックしてプレビュー画面を見てみると、きちんとコードが表示されていることが確認できます。
- プレビューの画面

あとは、コードのブロックの位置や大きさの調整をしていきます。
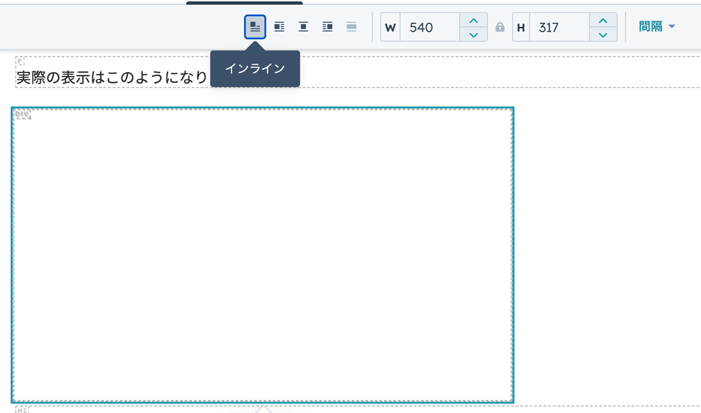
コードのブロックを選択すると、上のバーに位置や大きさを調整する項目が表示されます。
今回はインラインを選択しています。

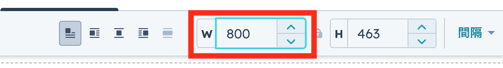
大きさ(横幅)については、先ほどの位置調整の右側のフィールドで調整します。
編集画面上では横幅を大きくすると連動して高さの数字も大きくなってしまいますが、実際の画面では横幅のみ反映されて、高さについてはコードの量に合わせて表示されます。

- プレビューの画面

設定は以上となります。
まとめ
コードの表示のためにGitHub Gistを使うケースはありますが、HubSpotのブログでもちゃんと連携させることができます。
細かなところですが、見やすい・読みやすいブログ記事となるように、色々工夫していきたいと思います。


