はじめに ネクストモードの南です。 ネクストモードでは社内のWikiツールとしてNotionをフル活用しています。...
【小ネタ】HubSpotのページで目次を作成する
はじめに
ネクストモードの南です。
ネクストモードでは契約管理やカスタマーサクセス活動にHubSpotを活用しています。
また、こちらのネクストモードブログもHubSpotが基盤となっていまして、昨年の開設以来活発に情報発信をしています。
今回は小ネタですが、HubSpotのページやブログで目次を作成する方法を紹介したいと思います。
一つ一つ設定していく必要があるのでちょっと手間ですが、どうにかして目次を作りたい、という場合にはご参考いただければと思います。
やること
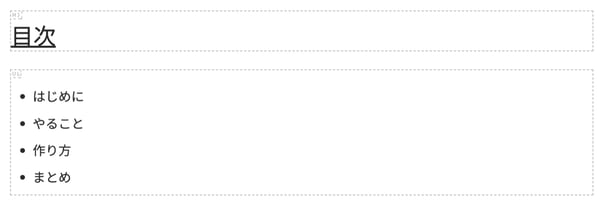
これの作り方です。
目次
HubSpotではページ内にアンカーリンクを作成することができます。
移動先としたいセクションにアンカーを挿入してリンクを作成すると、リンクから該当のセクションに移動することができます。
上の目次はこのアンカーリンクの機能を使って作成しています。
作り方
目次の作り方を紹介していきます。
今回はHubSpotのブログで目次を作成する想定で進めます。
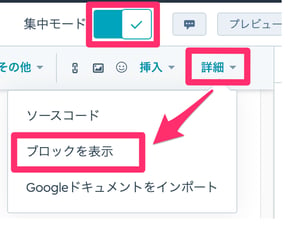
まず、HubSpotで対象のブログを開いたら、画面右上にある[集中モード]をクリックしてオンにし、[詳細]のプルダウンからから[ブロックを表示]をクリックすると、ブロックが表示されるようになりこの後の作業がしやすいです。

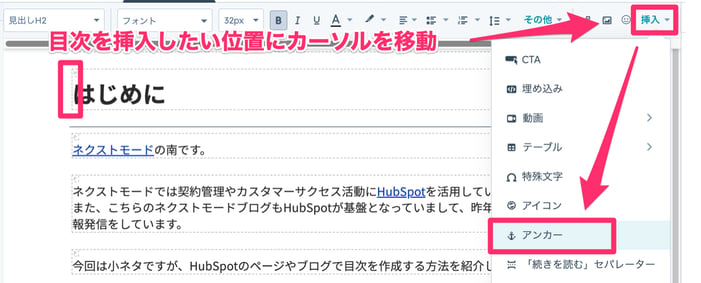
目次を挿入したい位置にカーソルを移動し、[挿入]をクリックして、プルダウンから[アンカー]をクリックします。

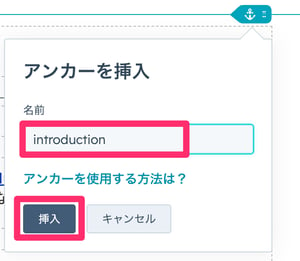
「アンカーを挿入」のウインドウで[名前]の項目に任意のアンカー名を入力して、[挿入]をクリックします。
アンカー名は以下の規約で作成する必要があります。
- 文字で開始する
- 文字、数字、ハイフン、アンダースコア、コロン、ピリオドが使用可能

同様の手順で、目次の移動先としたい場所にアンカーを作成していきます。
続いて、目次の項目を作成します。
こちらは箇条書きリストで作成していますが、形式は何でもOKです。

作成した目次の各項目にアンカーリンクを設定していきます。
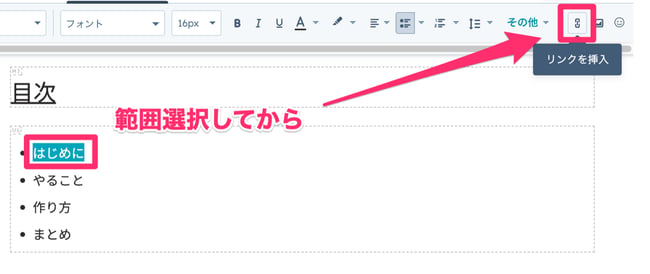
目次の項目を範囲選択して、[リンクを挿入]をクリックします。

「リンクを挿入」のウインドウで、[リンク先]で[このページのアンカー]を選択し、[アンカー]の項目でプルダウンからリンクさせたいアンカーを選択して[挿入]をクリックします。

同様に、目次の各項目にアンカーリンクを設定します。
設定は以上で完了ですが、ページが未公開の場合はプレビュー画面でアンカーリンクの動作を試すことはできません。
アンカーリンクの動作チェックはURLの公開後に実施しましょう。
まとめ
小ネタですが、HubSpotのブログやページで目次を作成する方法を紹介させていただきました。
今後も何か有用な情報を見つけたら展開をしていきたいと思います。


