はじめに ネクストモードの南です。 ネクストモードでは契約管理やカスタマーサクセス活動にHubSpotを活用しています。...
HubSpotのブログにカード型リンクを作る
はじめに
ネクストモードの南です。
ネクストモードでは契約管理やカスタマーサクセス活動にHubSpotを活用しています。
また、こちらのネクストモードブログもHubSpotが基盤となっていまして、昨年の開設以来活発に情報発信をしています。
今回は小ネタですが、HubSpotのブログへのカード型リンクの作り方を紹介したいと思います。
やること
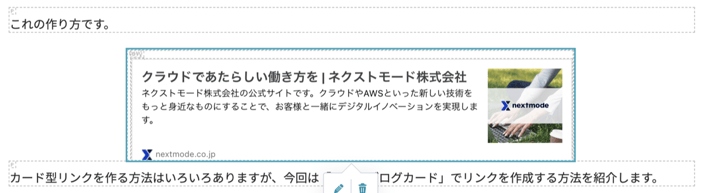
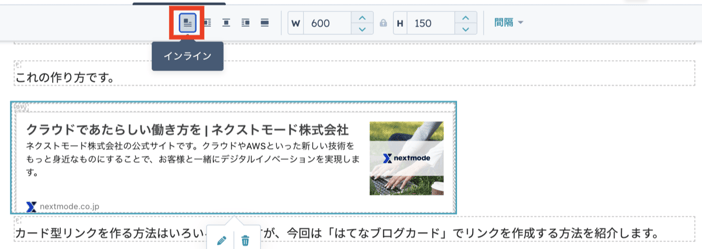
これの作り方です。
カード型リンクを作る方法はいろいろありますが、今回は「はてなブログカード」でリンクを作成する方法を紹介します。
手順
設定手順を紹介していきます。
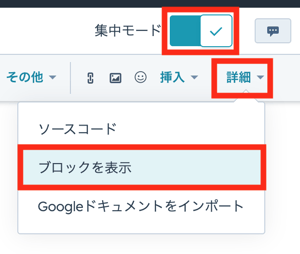
まず、HubSpotで対象のブログを開いたら、画面右上にある[集中モード]をクリックしてオンにし、[詳細]のプルダウンからから[ブロックを表示]をクリックすると、ブロックが表示されるようになりこの後の作業がしやすいです。

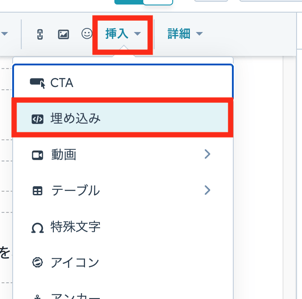
続いて、[挿入]をクリックして、プルダウンから[埋め込み]をクリックします。

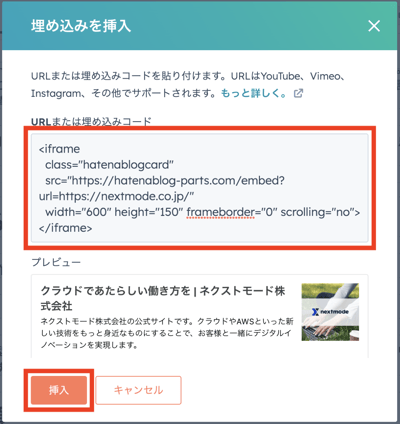
「埋め込みを挿入」の画面で、入力フィールドに以下のコードを貼り付けます。
[リンク先のURL]の部分を任意のリンク先に変えてください。
また、[width]と[height]の値を変更するとカードの幅と高さが変更できるので、お好みで調整してください。
コードを貼り付けたら[挿入]をクリックします。

カード型リンクが挿入されました。

続いて位置調整をしていきます。
カード型リンクのブロックを選択すると、上のバーに位置調整の項目が表示されます。
今回はインラインを選択しています。

- 補足
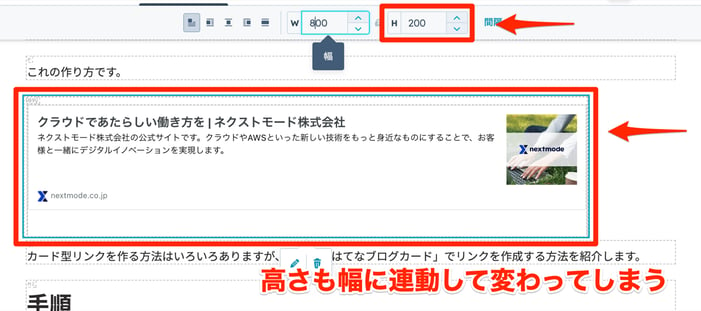
大きさ(横幅)については位置調整の右側のフィールドで調整することもできますが、こちらでは横幅を変更すると連動して高さの値も変わってしまいます。
なので、上で説明したようにコード内の[width]と[height]の値で調整するほうがおすすめです。
設定は以上となります。
右上の[プレビュー]をクリックしてプレビューの画面を確認すると、以下のような感じになります。
- プレビューの画面

まとめ
小ネタですが、HubSpotのブログへのカード型リンクの作り方を紹介させていただきました。
今後も見やすい・読みやすいブログ記事となるように、色々と工夫していきたいと思います。


