はじめに こんにちはこんばんは、ネクストモードのSaaS事業部hagiです! 3日間のOktaneがあっという間に終わりました。参加者の方々と思った以上にいろいろ触れ合えました。(光栄です!)...
何でもかんでもOktaから入れるようにしてみた
OktaのOIN(Okta Integration Network)に対応していないサイトをOktaに取り込む方法について記載しています。
はじめに
こんにちは!ネクストモード株式会社 のSaaSチームhagiです。
今日は比較的まじめです。
いきなり小話で恐縮なのですが、ブラウザのブックマーク管理って、どうされていますか?
私の場合、少々破綻しています。物好きな方は下記をご覧ください。

見にくいですね。いやそうじゃないです。
どうですか?皆さんと同じようなレイアウトでしょうか?自分で把握しているリンクは半分くらいです。残りの半分は…。
登録した当初は絶対忘れないと思って登録するんですけどね。
なぜ、同じアイコンが2つも3つも生まれるのか。
おかしいなー
おかしいなー
なんかこわいなー
今日はこんな状況にも一役買えそうなお話をします!
Okta Integration Networkとは
まずは用語解説をします。必要知識です。
Okta Integration Network(以下、OIN)とは、Okta社によってあらかじめ用意された統合機能のことです。
7,000以上のクラウドサービスに対応しており、SSOやプロビジョニングなどの主要機能を取り扱うための要素となっています。 詳細は下記をご覧ください。
https://www.okta.com/jp/okta-integration-network/
例えばSlackでは、この統合機能を利用して、各ユーザーによるシングルサインオンの他、ユーザの追加・更新、削除をOkta上のディレクトリと連動させたり、グループリンク(Oktaで管理しているグループを既存のSlackグループとリンクさせる)にも対応しています。
https://www.okta.com/integrations/slack/#capabilities
また、私が当時好んで使っていたTodoistは、Secure Web Authentication(SWA)にのみ対応しているということが下記から分かりますね。
https://www.okta.com/integrations/todoist/#capabilities
ちなみに私のTodoistカルマは55,138(達人)です。

OINに対応していないサイトはOktaに収容できないんですか?
お察しの良い方は、ここに辿り着くかと思います。
Oktaで利用できないサイトってどうなっちゃうの?
私自身が、Oktaの利用当初で差し掛かった懸念も、上記のようなものになります。
なぜなら例に漏れず弊社も、OIN未対応サイトをいくつか社内利用していたためです。
最初に言っておきます。ご安心ください!
HOWTO
Oktaには、様々なWebサイトを取り込めるように、いくつかのテンプレートがあらかじめ用意されています。
以下に列挙します。
| Template | ニーズ |
|---|---|
| Template App | フォームPOSTによる認証を要するWebサイト |
| Template Plugin App | ユーザー名、パスワード、送信ボタンフィールドがあるWebサイト |
| Template App 3 Fields | 組織IDなど、フォーム入力部が3つあるWebサイト |
| Template 2 Page Plugin App | ユーザー名とパスワードを入力するページが別ページで構成されているWebサイト |
| Template Basic Auth App | ベーシック認証を扱ったWebサイト |
| Template Frame Plugin App | iframeを扱ったWebサイト |
詳細は下記をご覧ください。
https://help.okta.com/en/prod/Content/Topics/Apps/Apps_Configure_Template_App.htm
やってみた
早速1つ、試してみましょう。 今回のターゲットは、Profllyです。
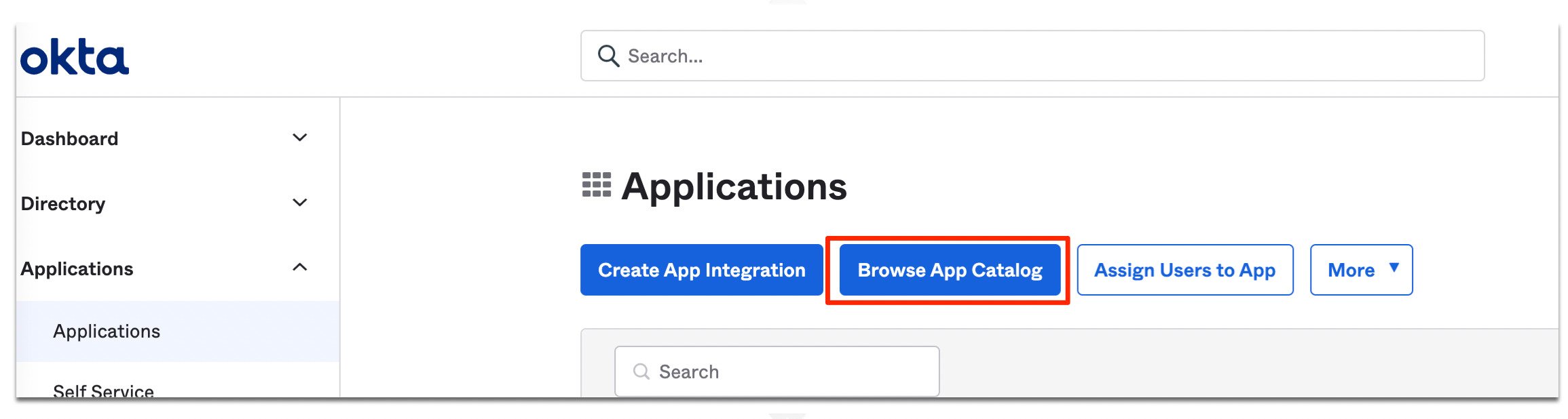
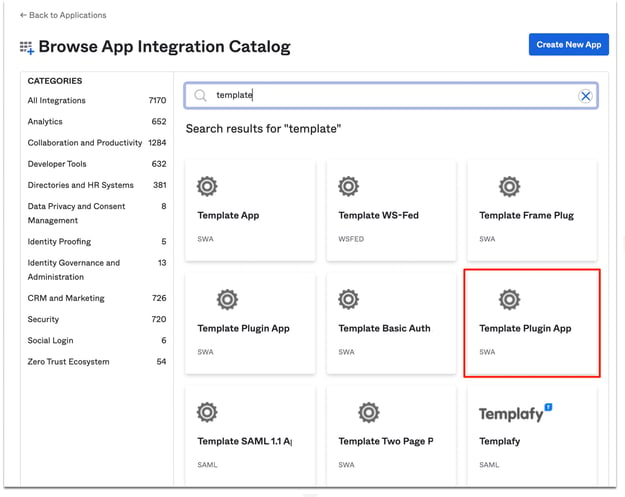
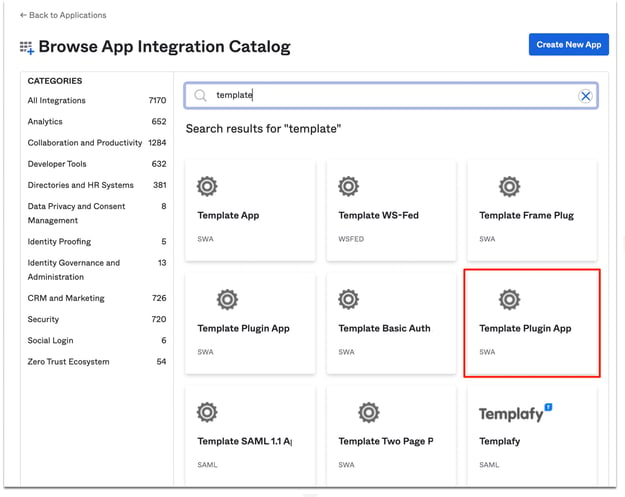
まず、Oktaの管理画面から Applications → Applications → Browse App Catalog へ進みます。

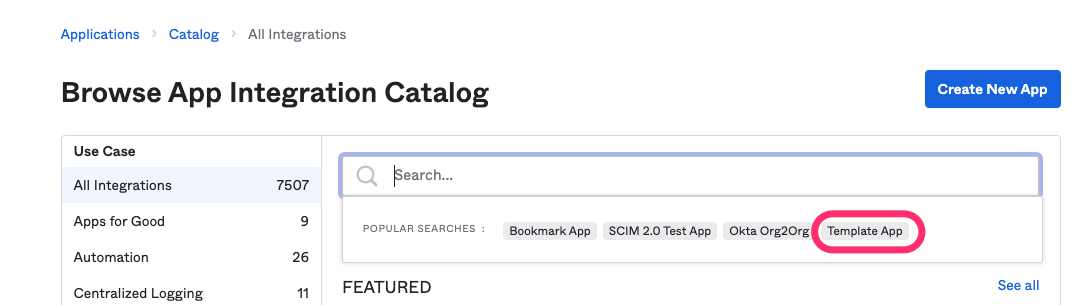
検索ワードの下にあるTemplate Appをクリックしましょう。

Template Plugin App を選択して、 Add をクリックしてください。

各種ログイン情報を入力します。
当初開きたかったページに対して、リダイレクト先となる認証ページがある場合は Redirect URL にURLを記入します。

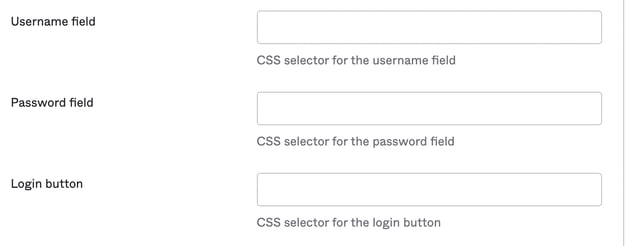
次の関門がこちらです。さて、ユーザー名やパスワードといったフィールドに相当する値を、どう入力したら良いでしょうか!?

こちらについては、Okta公式ヘルプページにコピーの仕方がしっかり載っているのですがフィーリングでアプローチしていたせいでなかなか正解に辿り着かない私に向けて、救いの手が差し伸べられたのでした。
セレクターコピーおじさんの登場です。
(当時のAsanaの断片)

やり方はとってもカンタンです!
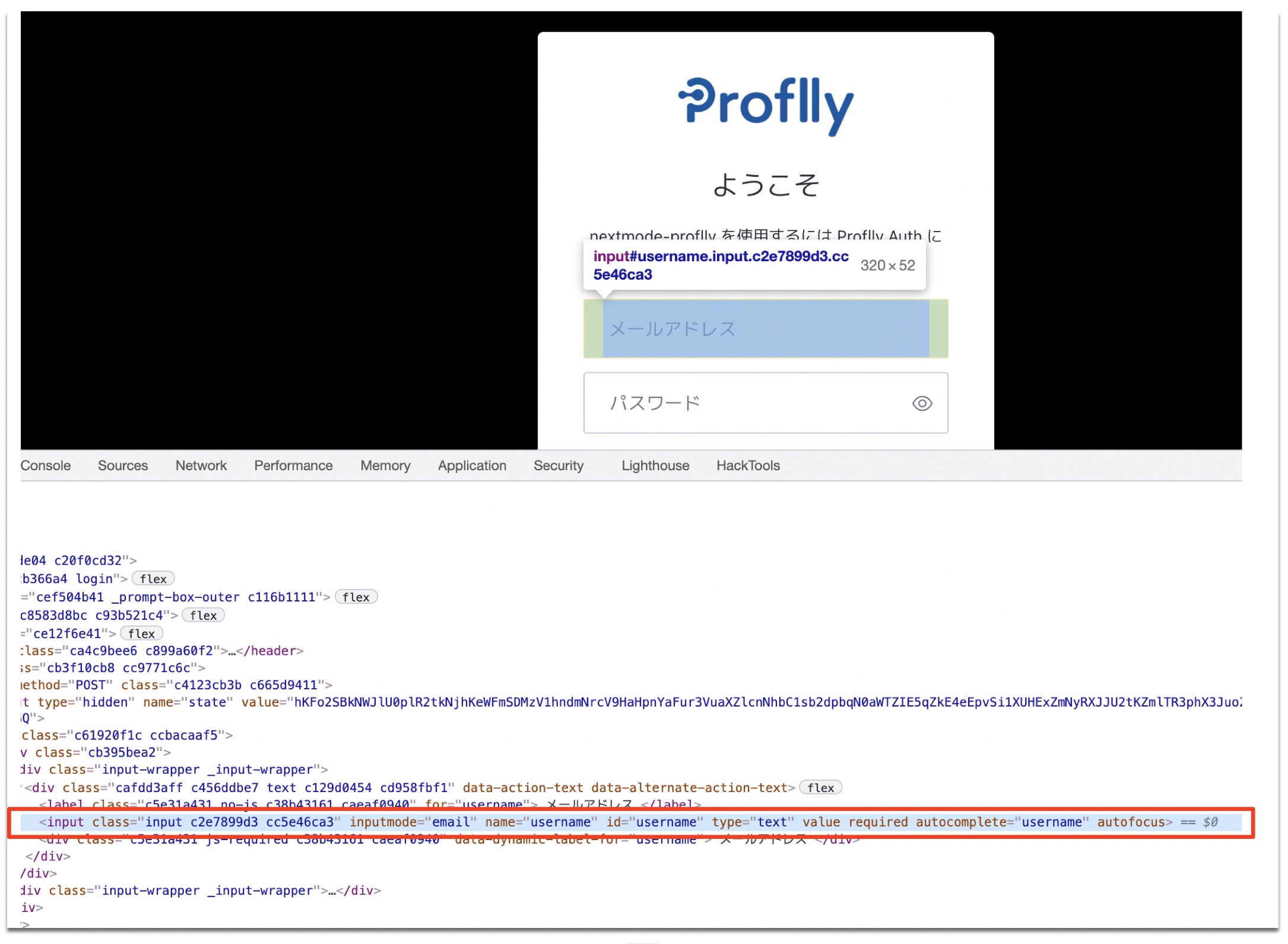
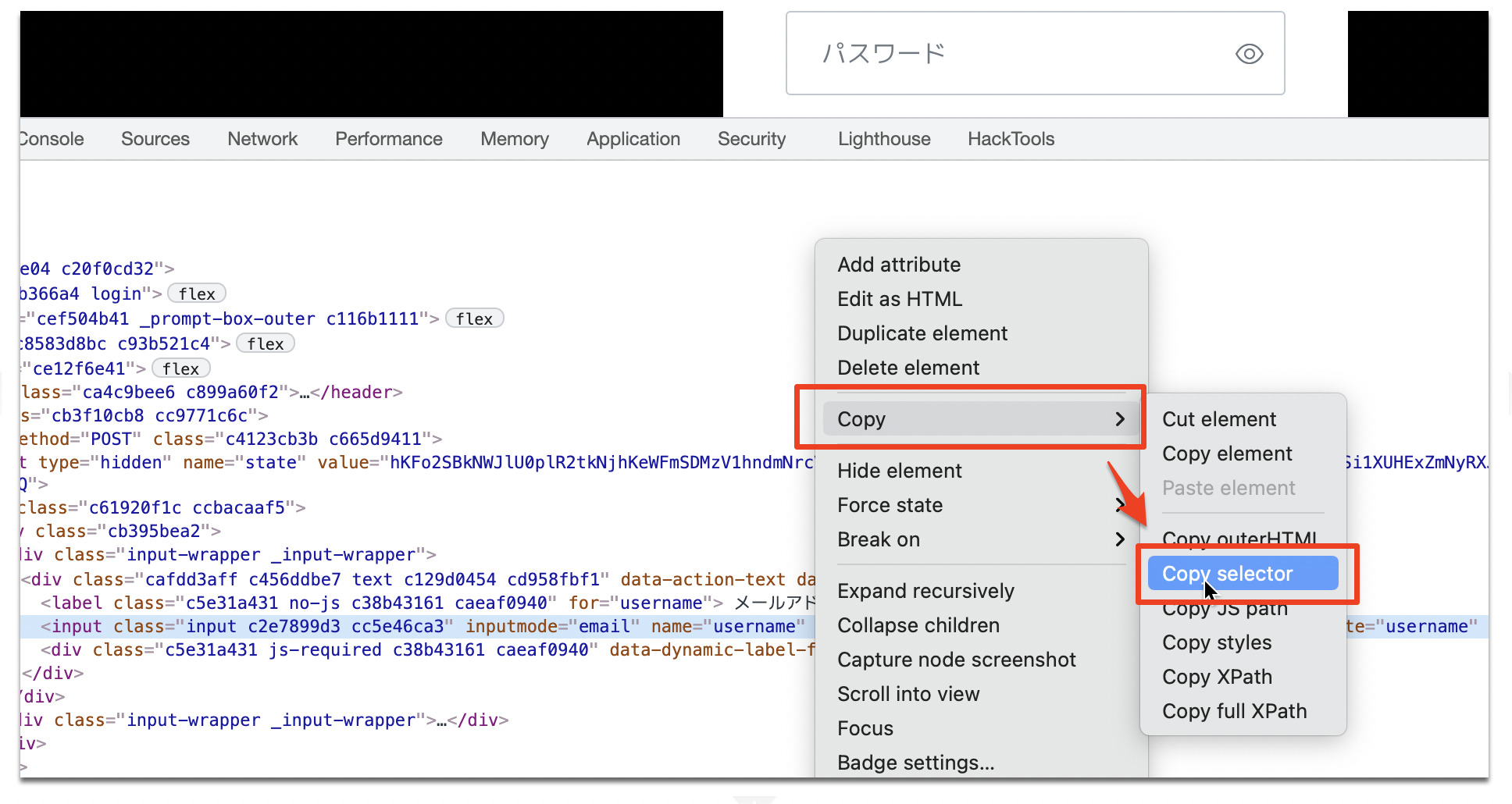
F12キーなどで開発ツールを開いて、 Elements のタブから、要素を撫でながら辿っていくと、そのうちバッチリハマる要素に行き当たります。(賢者の方はフォームを右クリック→検証で簡単に目的の要素へ辿り着いてください)

上記の行を右クリックして、Select Copyしてあげてください。

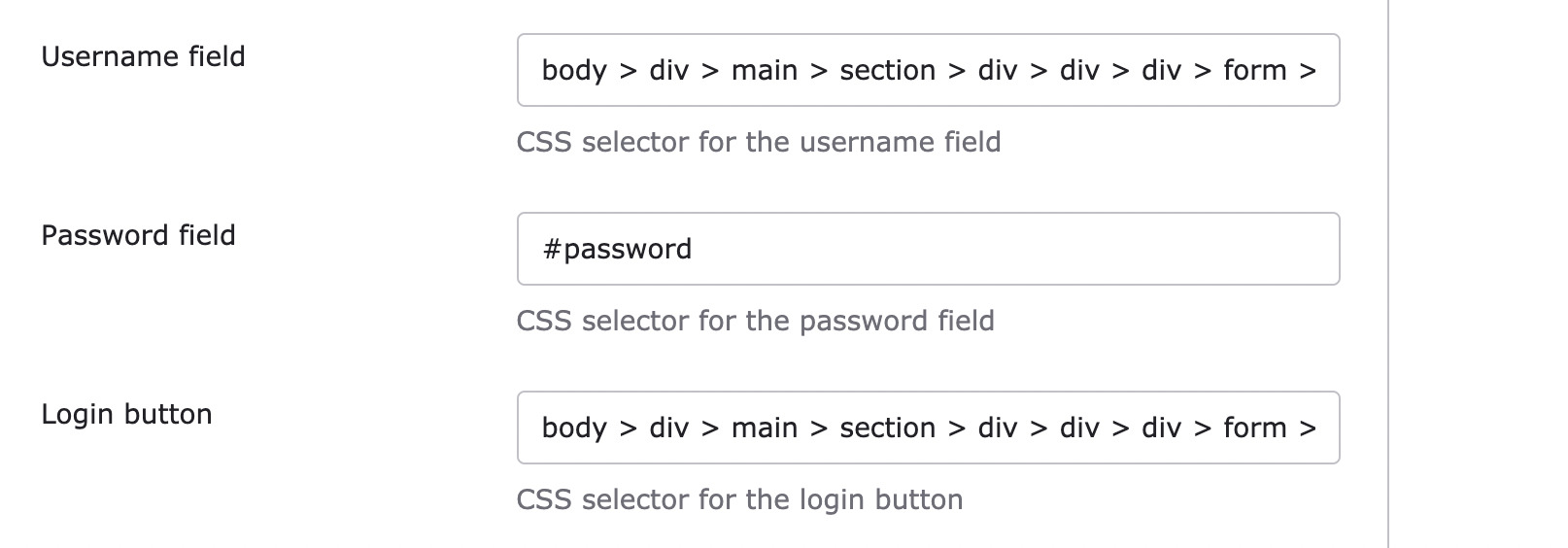
同様の手順をもって得られた結果はこんな感じです。入れたら一番下まで行って、Save をクリックしましょう。

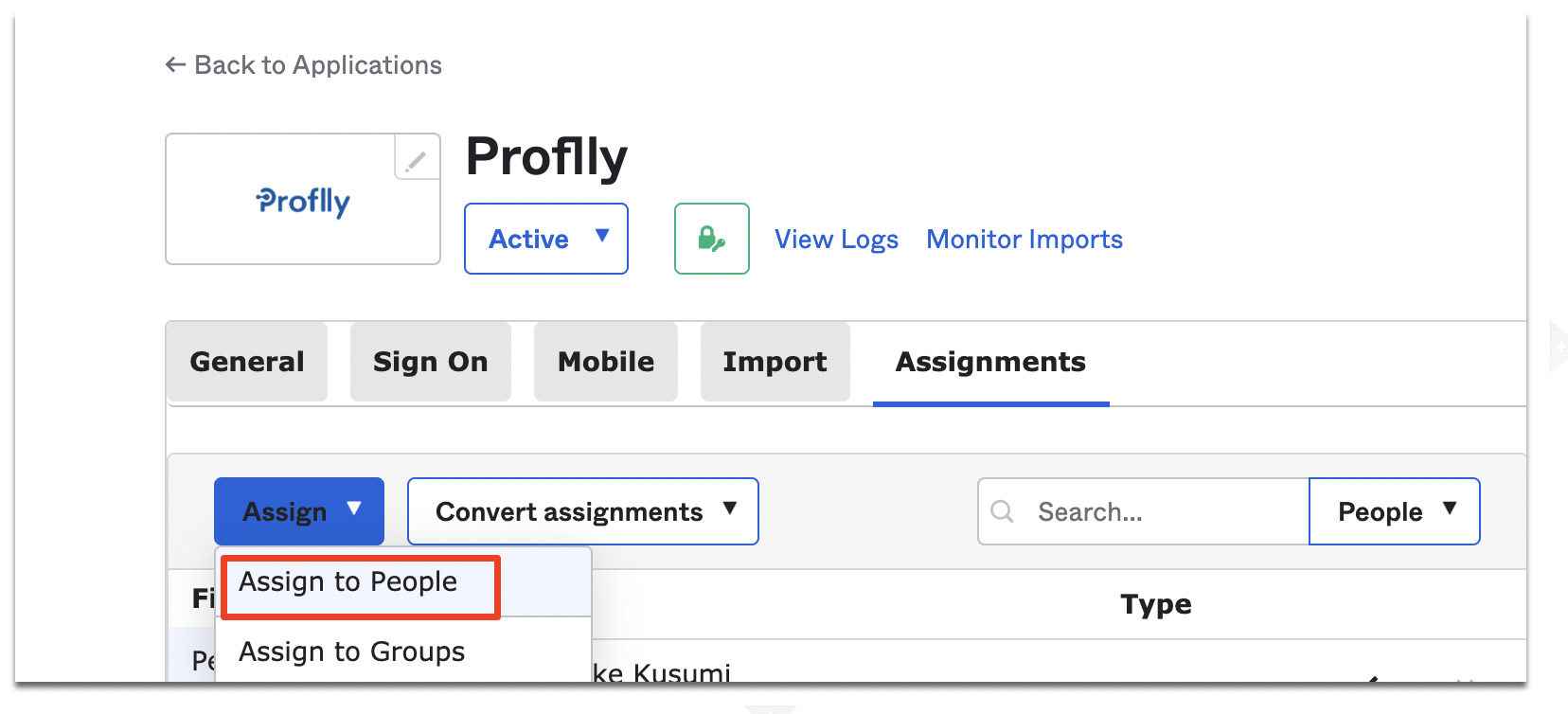
終わったらこのWebサイトを利用する適切なユーザーをアサインします。

以上で設定は完了です!
非常にカンタンですね。
様々なケースへの対処
世の中には様々なタイプのWebサイトが存在します。
以下のようなパターンは、どう解決したら良いでしょうか?
2画面に渡る認証ページな場合
Nulab Passは、最近OktaのOINに登録されたことが記憶に新しいのですが、Nulab Passの別途契約が必要になります。
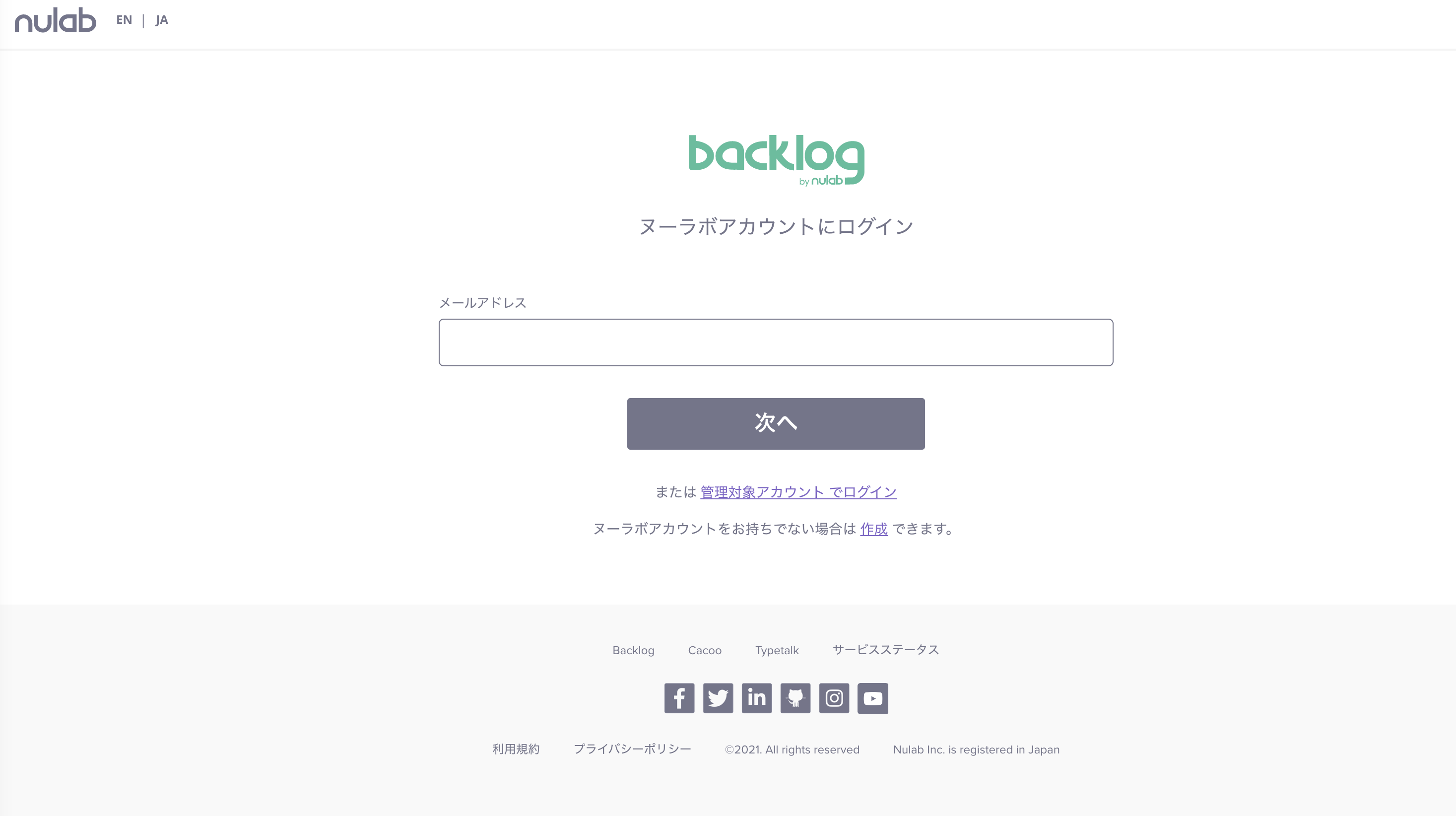
Nulab Pass未契約時のBacklogへのログインは、下記の通り最初にメールアドレスを聞かれ、次にパスワードを求められる二段階方式となっています。

こんな時は、テンプレートで用意されている「Template 2 Page Plugin App 」を利用しましょう。 2画面構成のサイトに追従して自動的にログイン後の画面まで遷移できます!
パスワードが生体認証な場合
Nulabには生体認証が用意されています。
これを使うと、メールアドレスの入力後に生体認証を求められるため、Oktaで認証を完結することが出来ません。また、前述のパスワードログインユーザーと使い分ける必要があるのかという課題も生じます。
こういった場合は、前述のパスワードログイン設定をそのまま踏襲することで、並行運用することができます。
- パスワードログインユーザーは、パスワードが自動入力される
- 生体認証ユーザーは、生体認証画面で一旦止まる→生体認証を経てログイン
ログインページにMFAコードを入力しなければならない場合
下記のように、フォーム内にMFAを要求させるWebサイトもあるかと思います。
この場合も、自動ログインさせるわけにはいきません。

上記の場合は、ログイン前の画面で止まるようにしておきましょう。
MFAコード入力箇所に相当するセレクタ名に、存在しない任意の値(#dummyなど)を入力しておけば、この先へ画面遷移することはありません。
OIDCに対応したサイト(余談)
利用しているSaaSによっては、Googleの認証やFacebook認証等で賄っているものもあるかと思います。
邪道ですが、こういったサイトも例に漏れずOktaに取り込んでしまいたい次第です。
あるあるなパターンなのですが、そのSaaSの上位プランにしかSAML対応が提供されていないがために…などのケースが想定されます。今回は、Notionを例に挙げます。
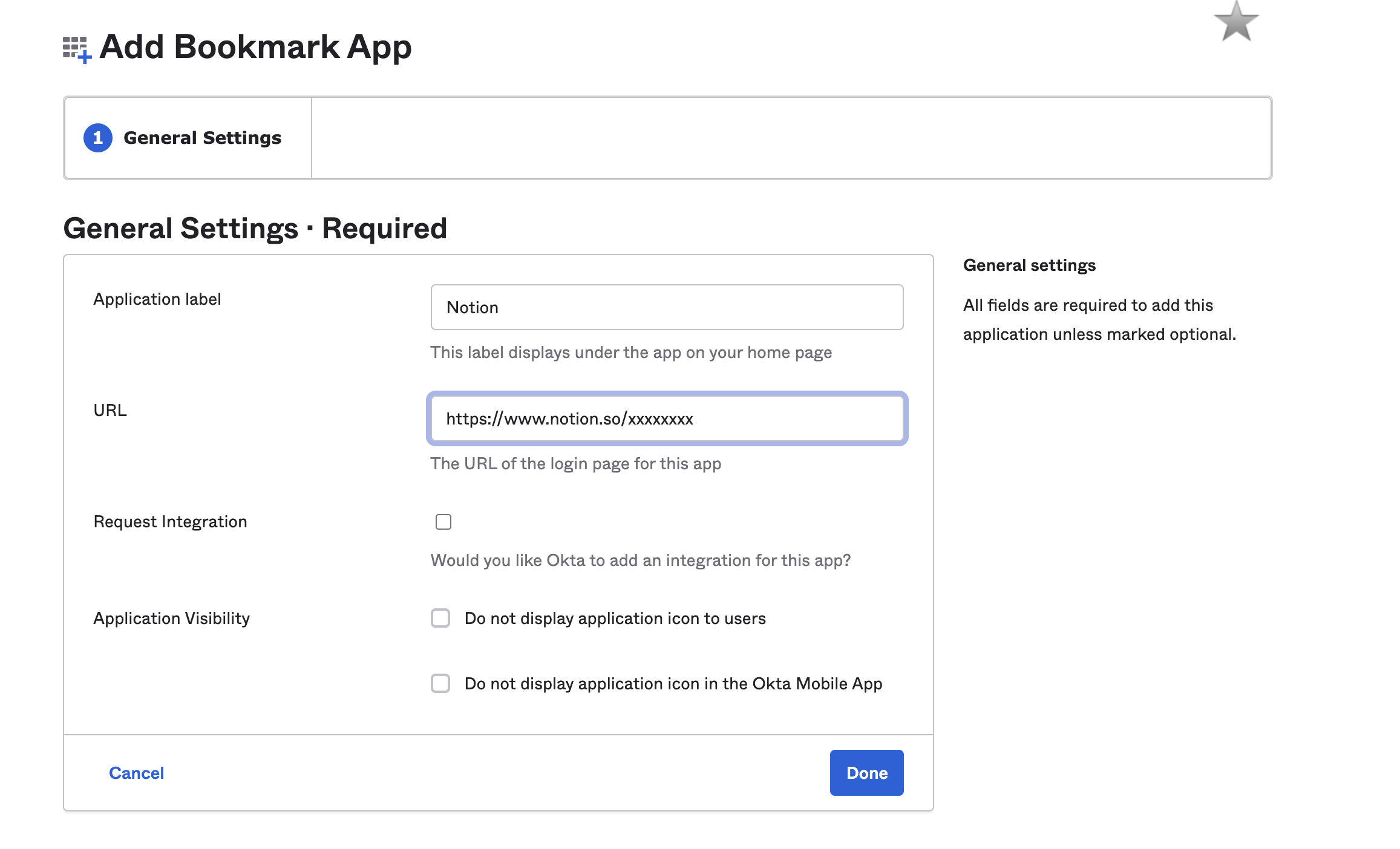
Applicationsの検索画面から、「bookmark」を検索します。

ログインページは、利用しているテナントのURLを⼊⼒しておくだけで⼤丈夫です。
以後は、Googleなりのサイトで認証が遷移されます。
またちょっと卑怯ですが、大抵の場合ブラウザのCookieでキャッシュしてくれていますので、ブックマーク用途だけで済む場合がほとんどではあります。

まとめ
いかがでしたでしょうか。
OktaはOINに対応していなくとも、大抵のWebサイトを収容できるようになっています。
これを社内のブックマーク集としてしまえば、ブックマークを個々人のWebブラウザから切り離して外出しで運用できるようにもなります。(余談ですが、アサインしたパスワードを見せないで利用させることもできます)。
また利用者目線でも、会社で使うWebサイトが一箇所に統合されていて、しかも誰かの手でメンテされていたほうが、ノンストレスで業務できるため業務効率も上がりそうですね。
Oktaを活用した社内システムの集約管理、一度お試しください!

.png?width=50&name=95a02ab47cca4cbb678427922c962e63%20(1).png)


